
Zendeskでレイアウトビルダーを触ってみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、昴です。
今回はZendeskのレイアウトビルダーについて見ていきます。
はじめに
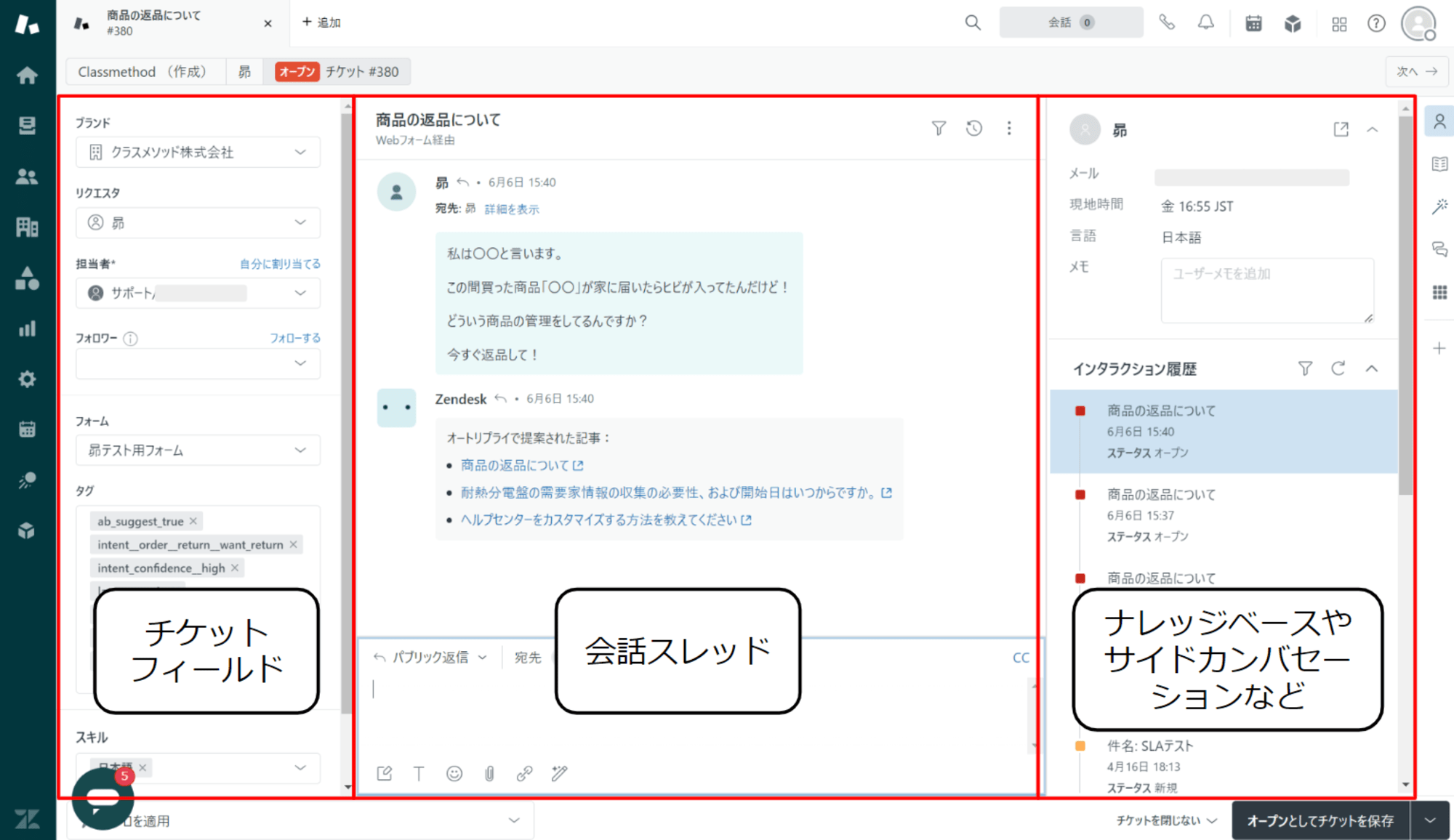
Zendeskでは、チケット画面を開くとデフォルトで左側にリクエスタや担当者、各種フィールドがあり、真ん中にはチケットの会話スレッド、右側にはナレッジベースやサイドカンバセーションなどが配置されています。チケットでの対応をする際、このレイアウトを変更したいと思ったことはないでしょうか?そこで今回はZendeskのレイアウトビルダーという機能について注目していこうと思います。
レイアウトビルダーとはチケット画面のレイアウトを変更することができる機能です。この機能はProfessional以上が利用可能となっています。
実践
それでは実際にレイアウトビルダーを編集する前に、デフォルトの状態を確認しておきます。デフォルトでは左側にリクエスタや担当者、各種フィールドがあり、真ん中にはチケットの会話スレッド、右側にはナレッジベースやサイドカンバセーションなどが配置されています。

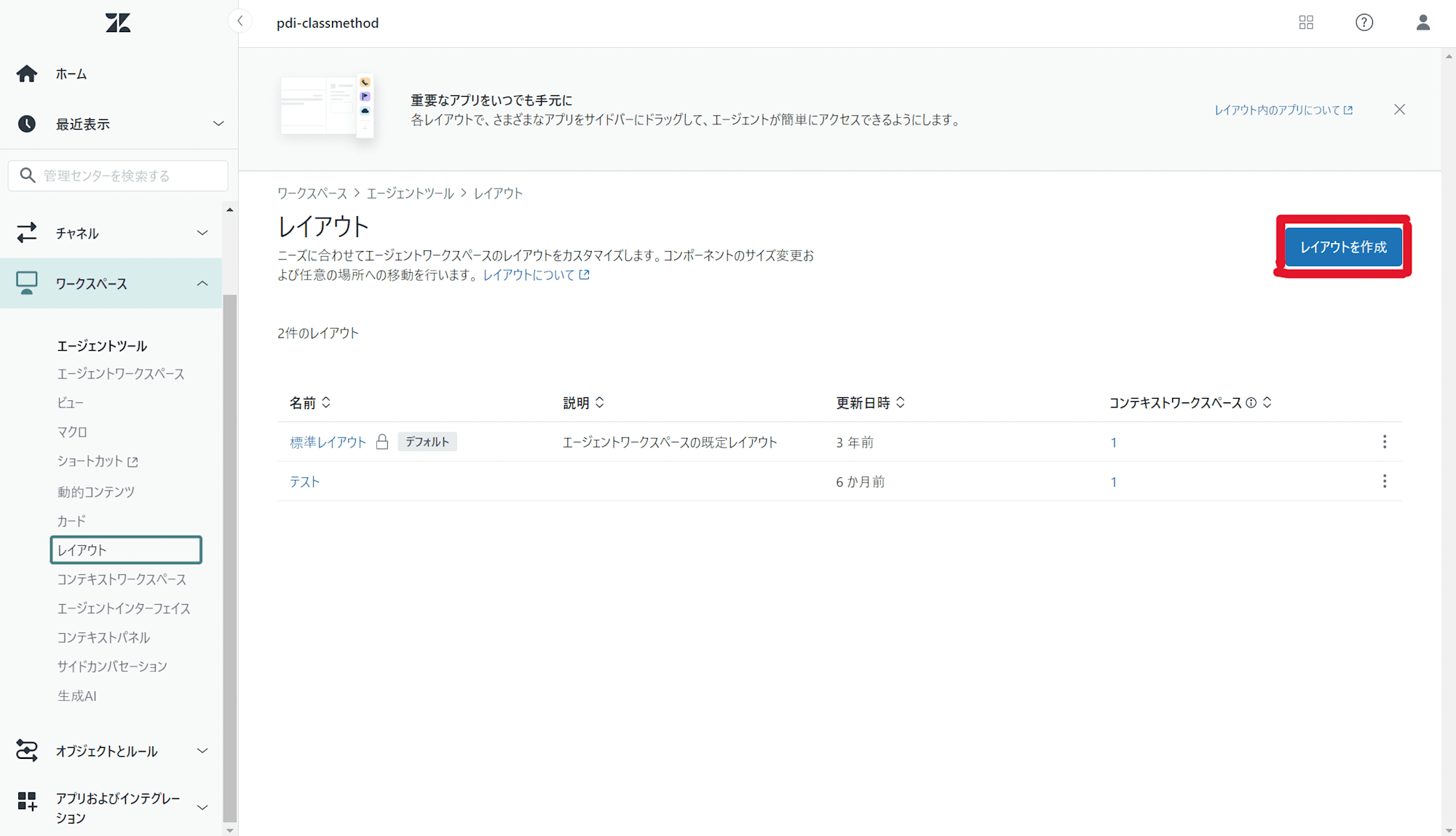
カスタムレイアウトは管理センターのワークスエース > エージェントツール > レイアウトで設定することができます。移動したら「レイアウトを作成」を選択します。

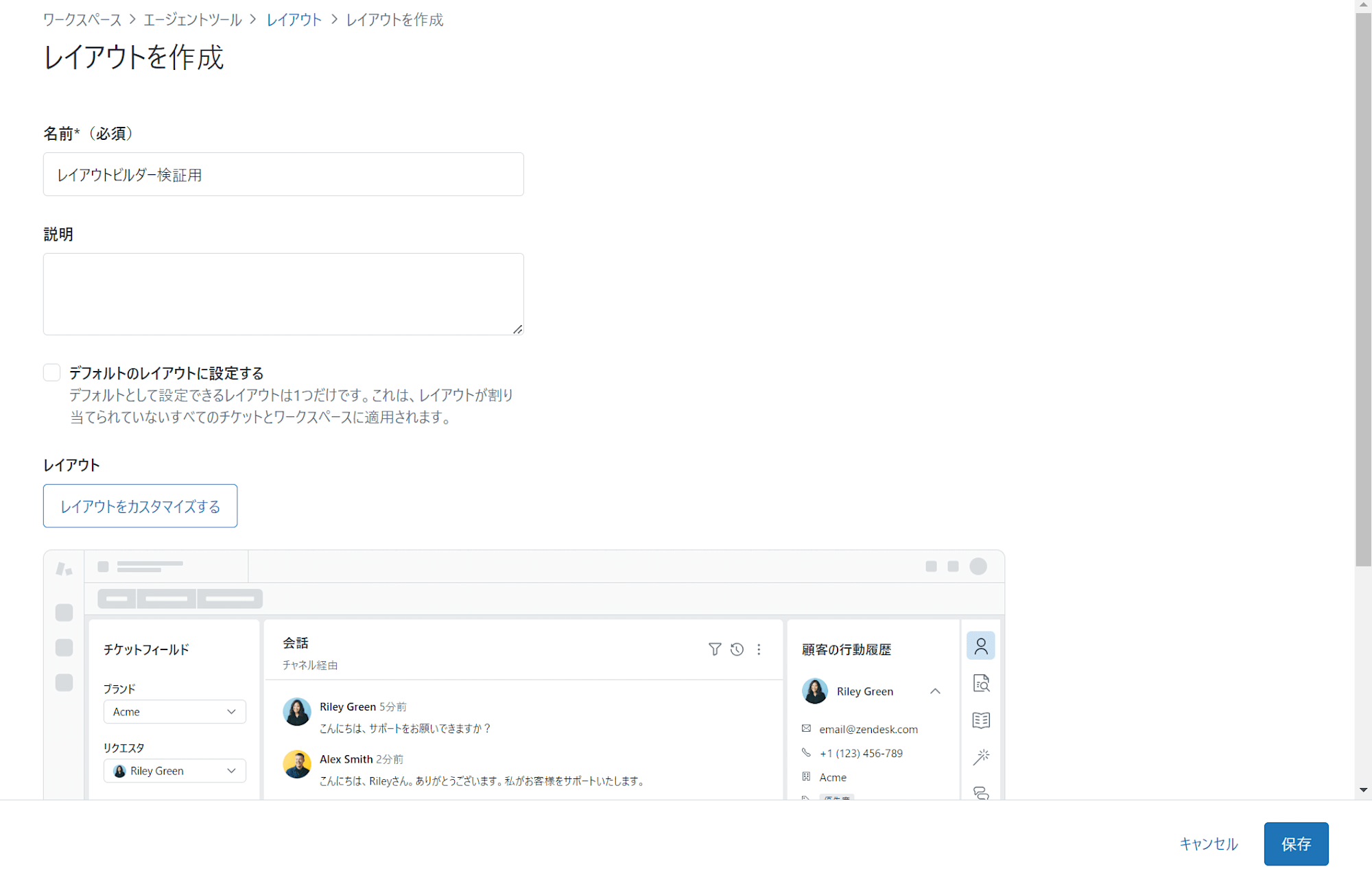
レイアウトの作成画面へ移動すると、名前、説明、レイアウトの項目に分かれているので、まず名前と説明(任意)を入力します。また、「デフォルトのレイアウトに設定する」にチェックをいれると、レイアウトを割り当てていないすべてのチケットに作成したレイアウトをデフォルトのレイアウトとして設定することができます。

続いて「レイアウトをカスタマイズする」を選択してレイアウトの編集を行います。
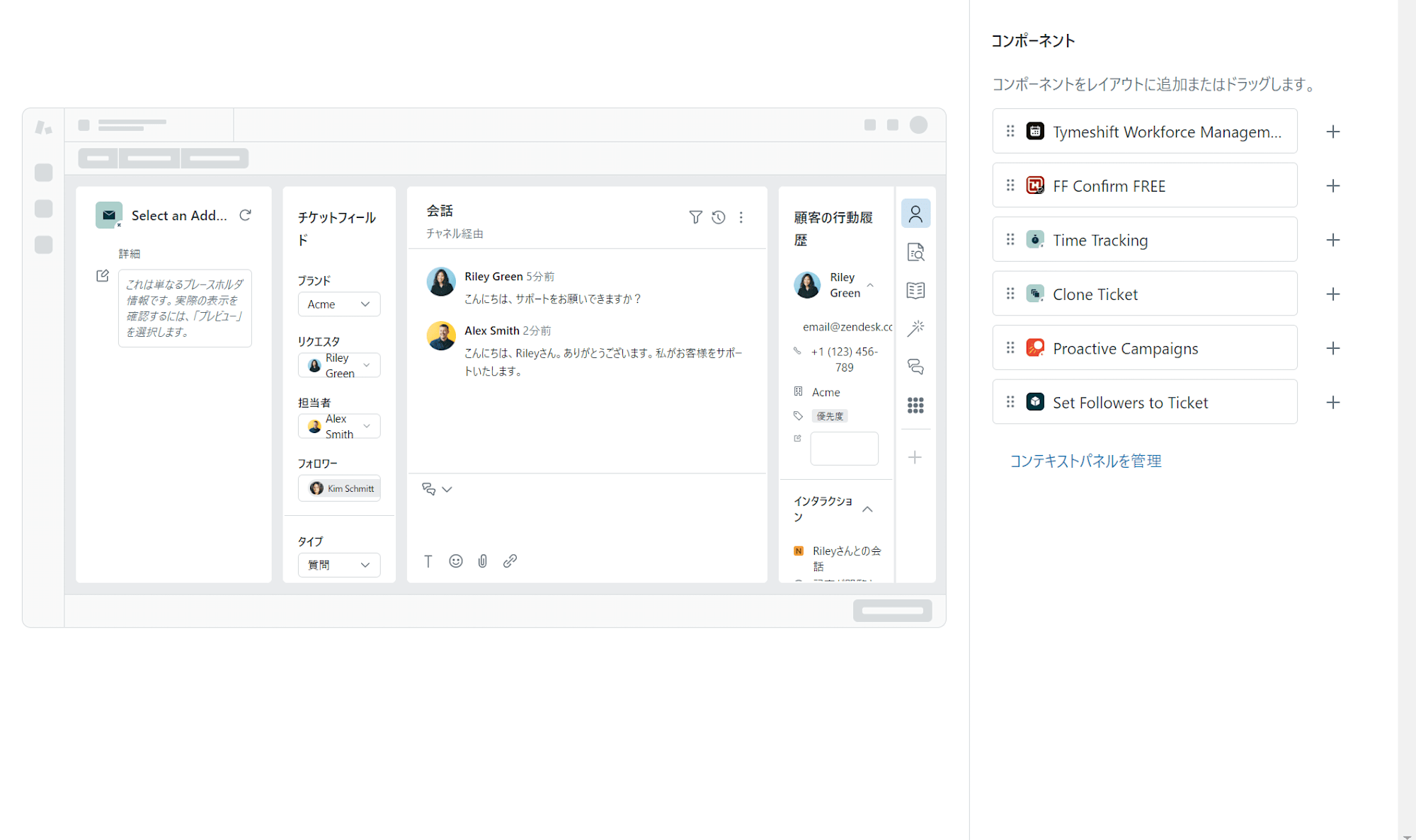
会話スペースやフィールドなど各項目のことをコンポーネントといい、このコンポーネントを追加、削除、移動、サイズ変更することができます。またこのコンポーネントにはシステムコンポーネントとオプションコンポーネントの2種類があり、それぞれ下記のようになります。
-
システムコンポーネント
移動やサイズ変更はできるが削除はできません。会話スレッド、カスタマーコンテキスト、チケットフィールドなどがこれにあたります。 -
オプションコンポーネント
必須のコンポーネントではないので削除もすることができます。ナレッジベースやサイドカンバセーションなどのZendeskアプリやサードパーティーのアプリケーションなどがこれにあたります。
それでは1つずつ動作を確認していきます。
追加
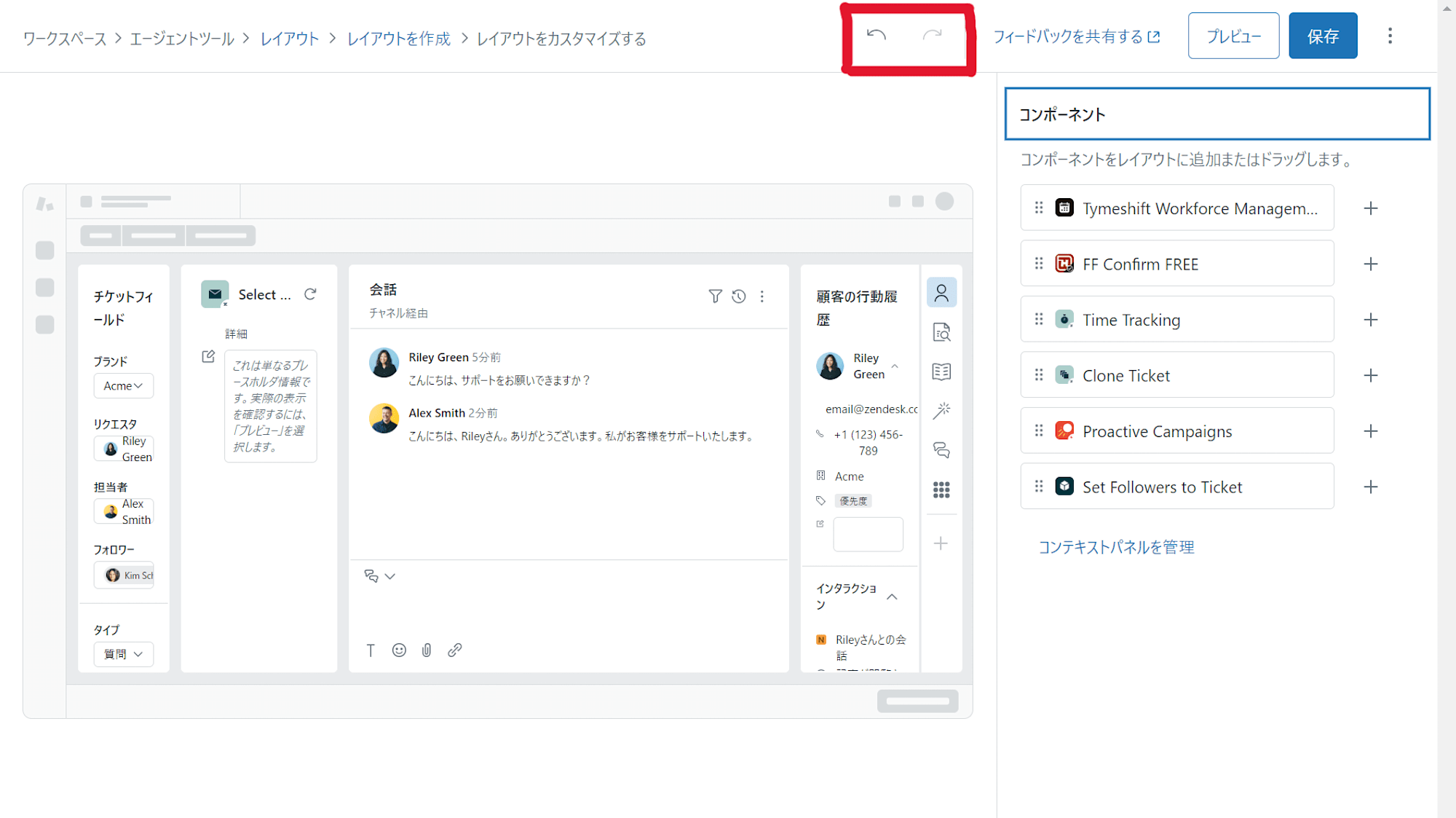
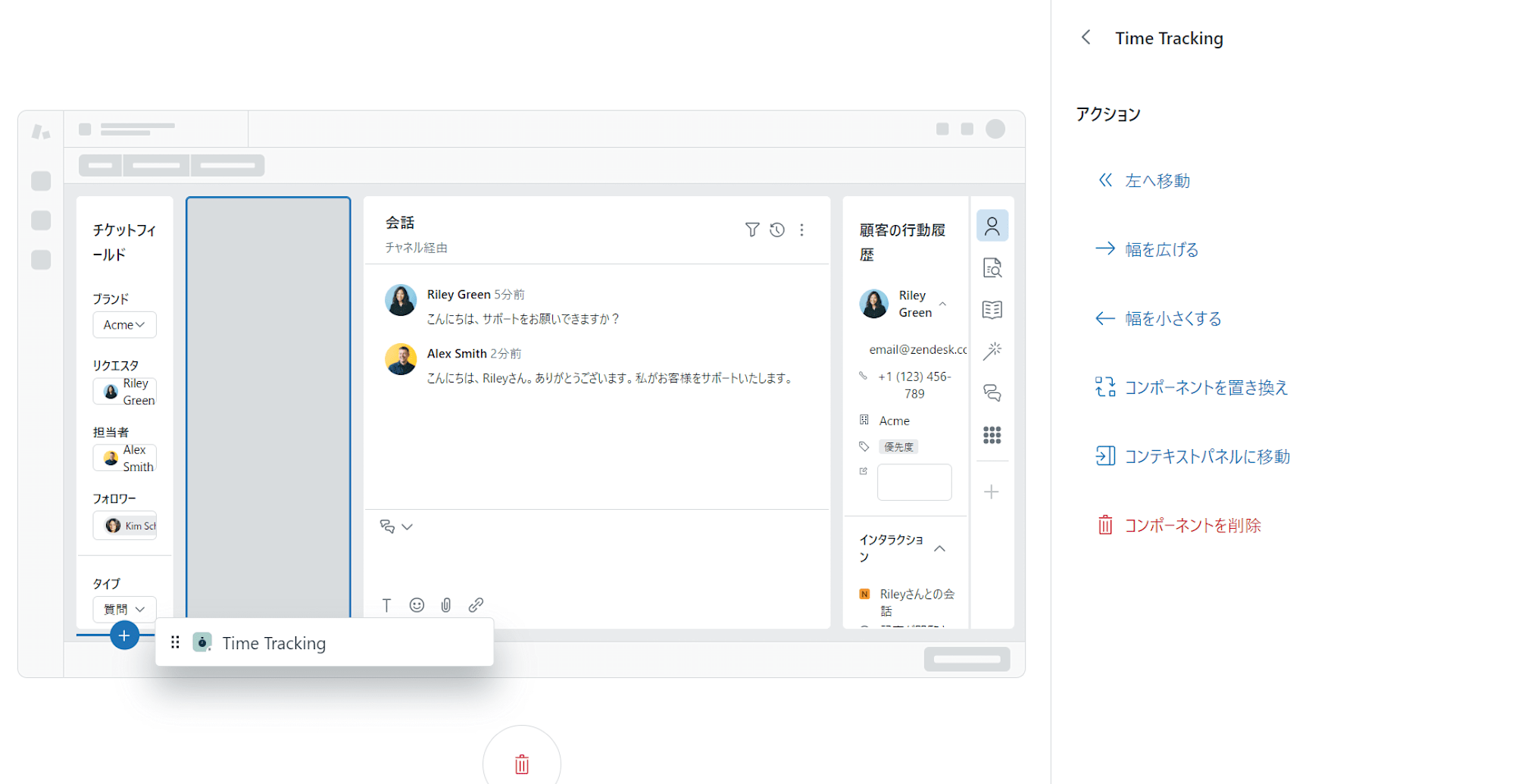
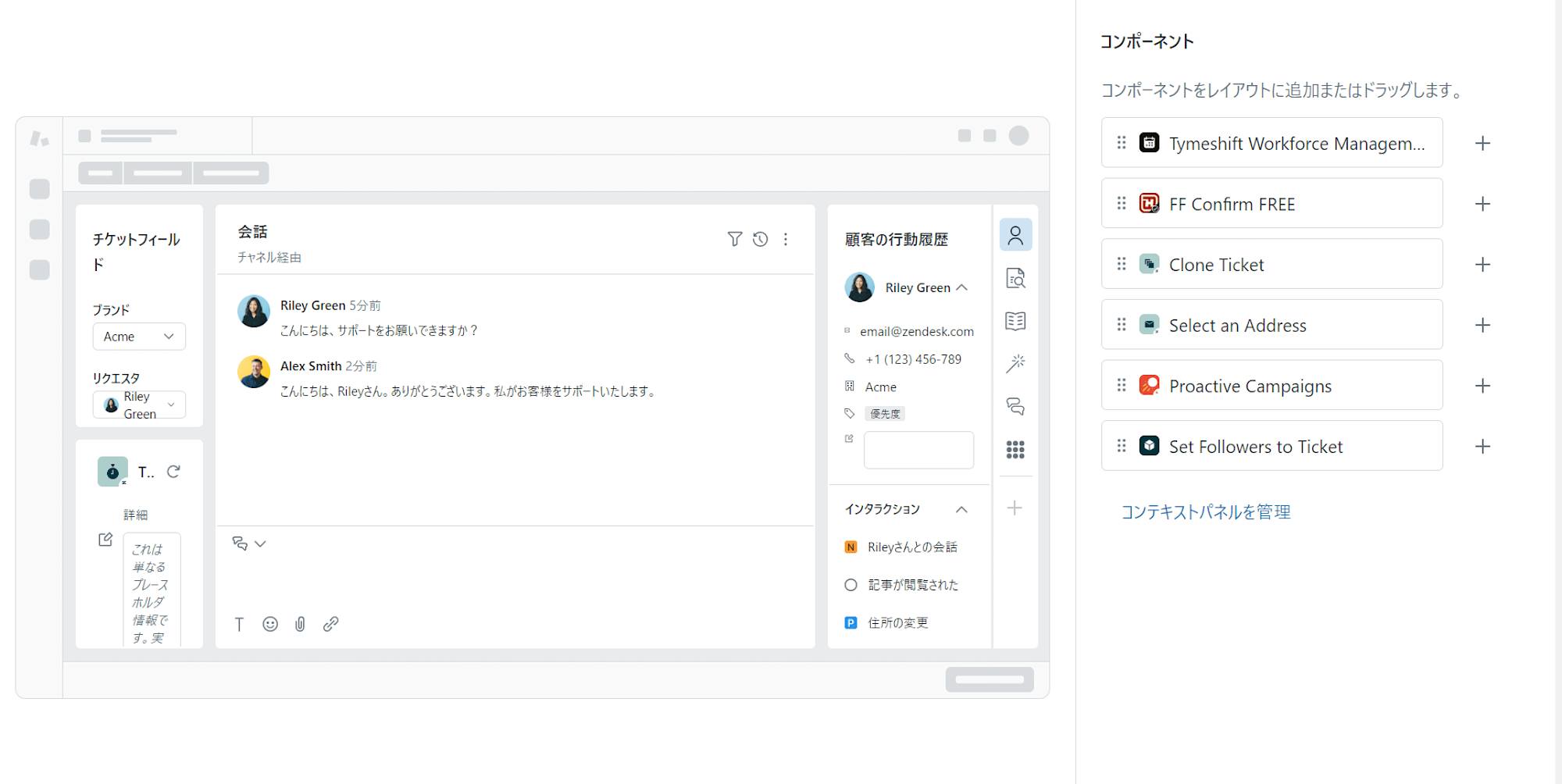
追加は画面右に一覧で並んでいるコンポーネントをドラッグアンドドロップでレイアウト編集側の任意の位置に移動するか、+ボタンで追加することができます。+ボタンで追加した場合はレイアウトの左側から追加されます。

削除
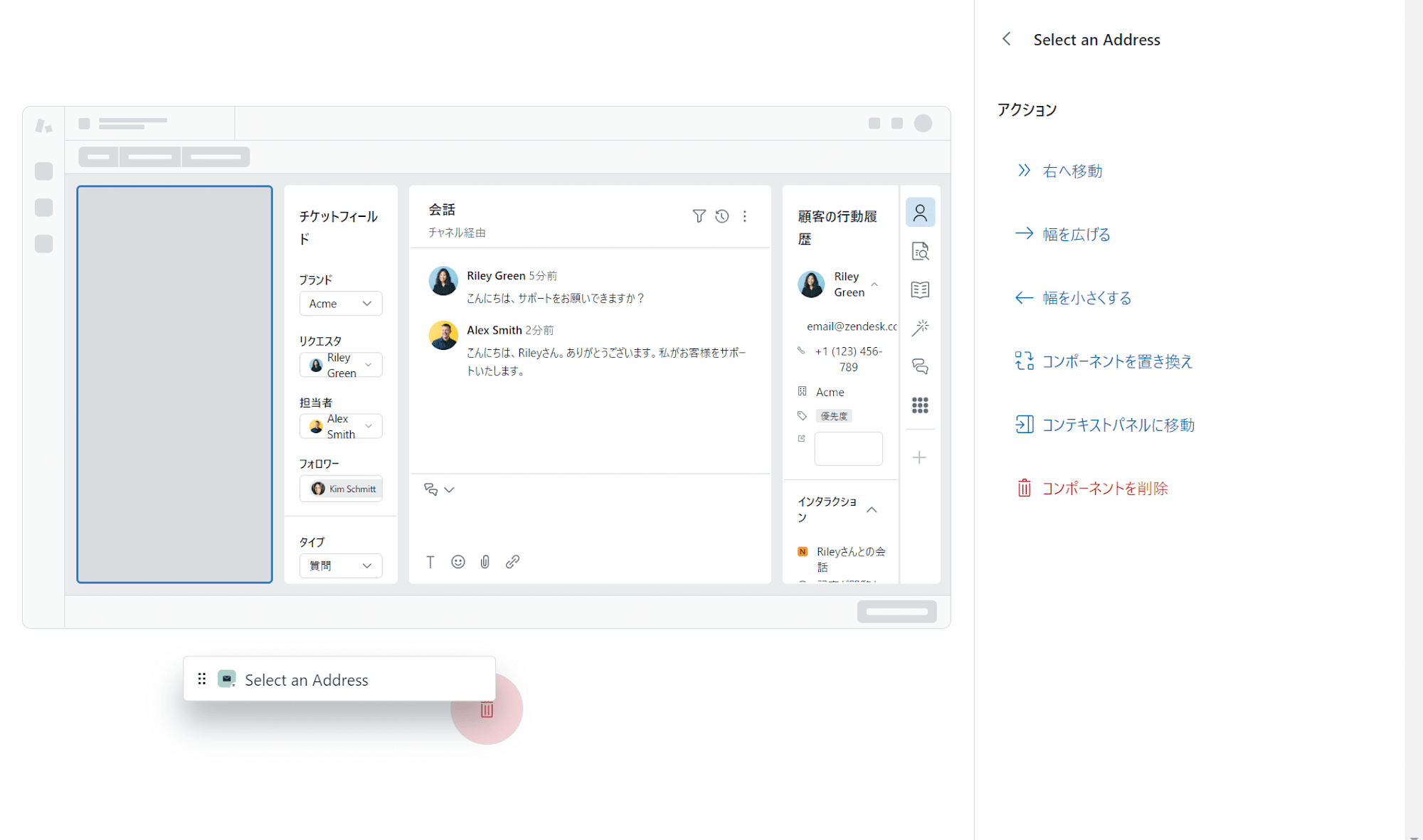
次にコンポーネントを削除するには2つの方法があります。1つはドラッグアンドドロップでコンポーネントをレイアウト編集の下側に移動することです。

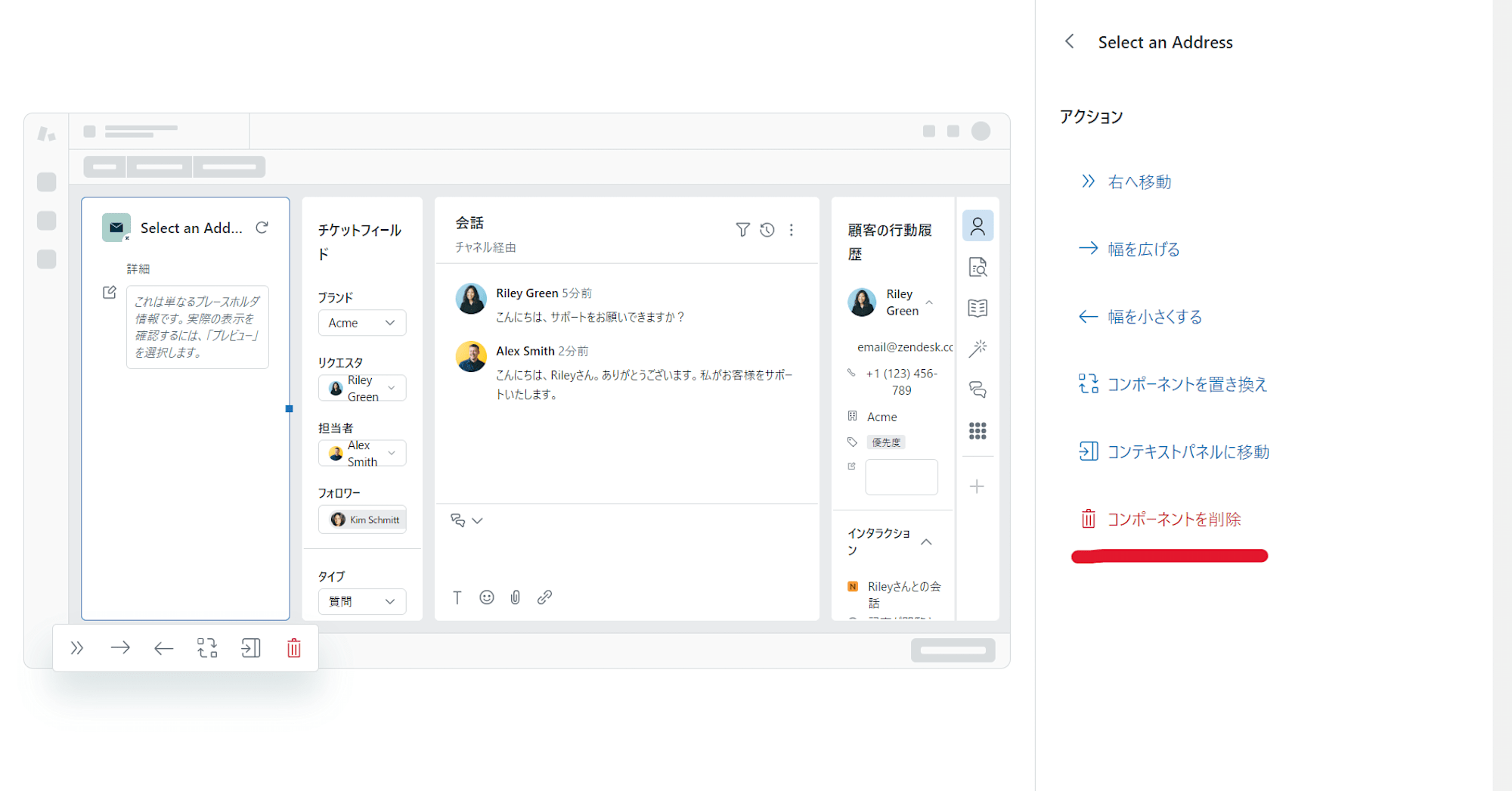
もう1つは、コンポーネントをクリックすることでコンポーネントの下や画面右にアクションが表示されるため、そこからコンポーネントを削除を選択します。
また、どちらの動作もシステムコンポーネントではできません。

移動
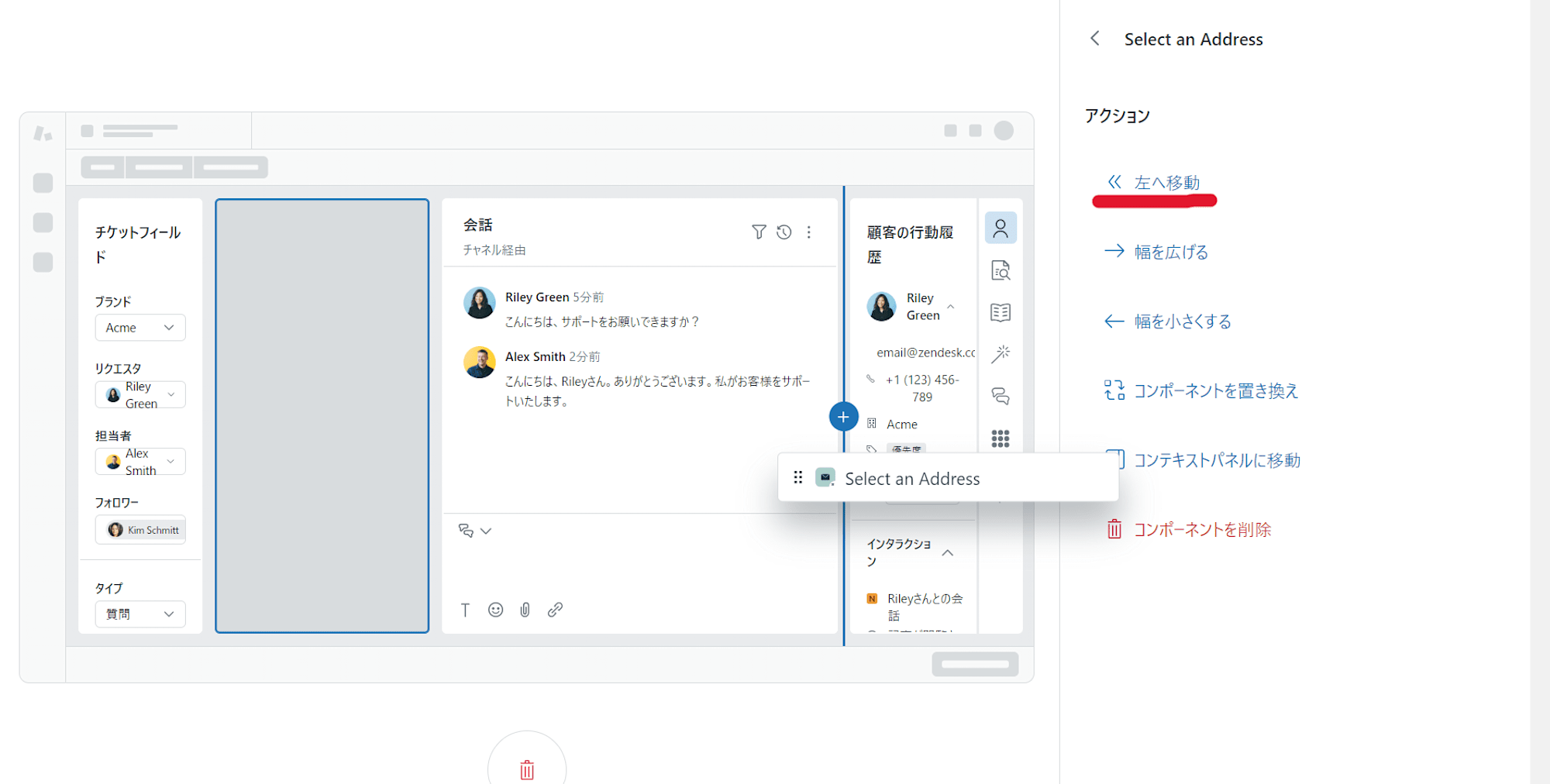
コンポーネントの移動は各コンポーネントをドラッグアンドドロップで移動するか、コンポーネントのアクションから移動することができます。アクションから「右へ移動」を選択した場合は1つ右のコンポーネントと位置を交換します。

サイズ変更
サイズ変更はコンポーネントのアクションで変更するほかに、コンポーネントの端にカーソルを合わせることでサイズを変更することができます。
1つ戻る、1つ進む
レイアウトを編集する上で、操作を1つ戻ったり、進んだりすることができます。画面上部の矢印で操作可能です。

上下配置
コンポーネントを上下に配置することができます。コンポーネントをドラッグで移動し、上下配置したいコンポーネントの上または下に移動すると+ボタンが表示されるので、そこでドロップします。


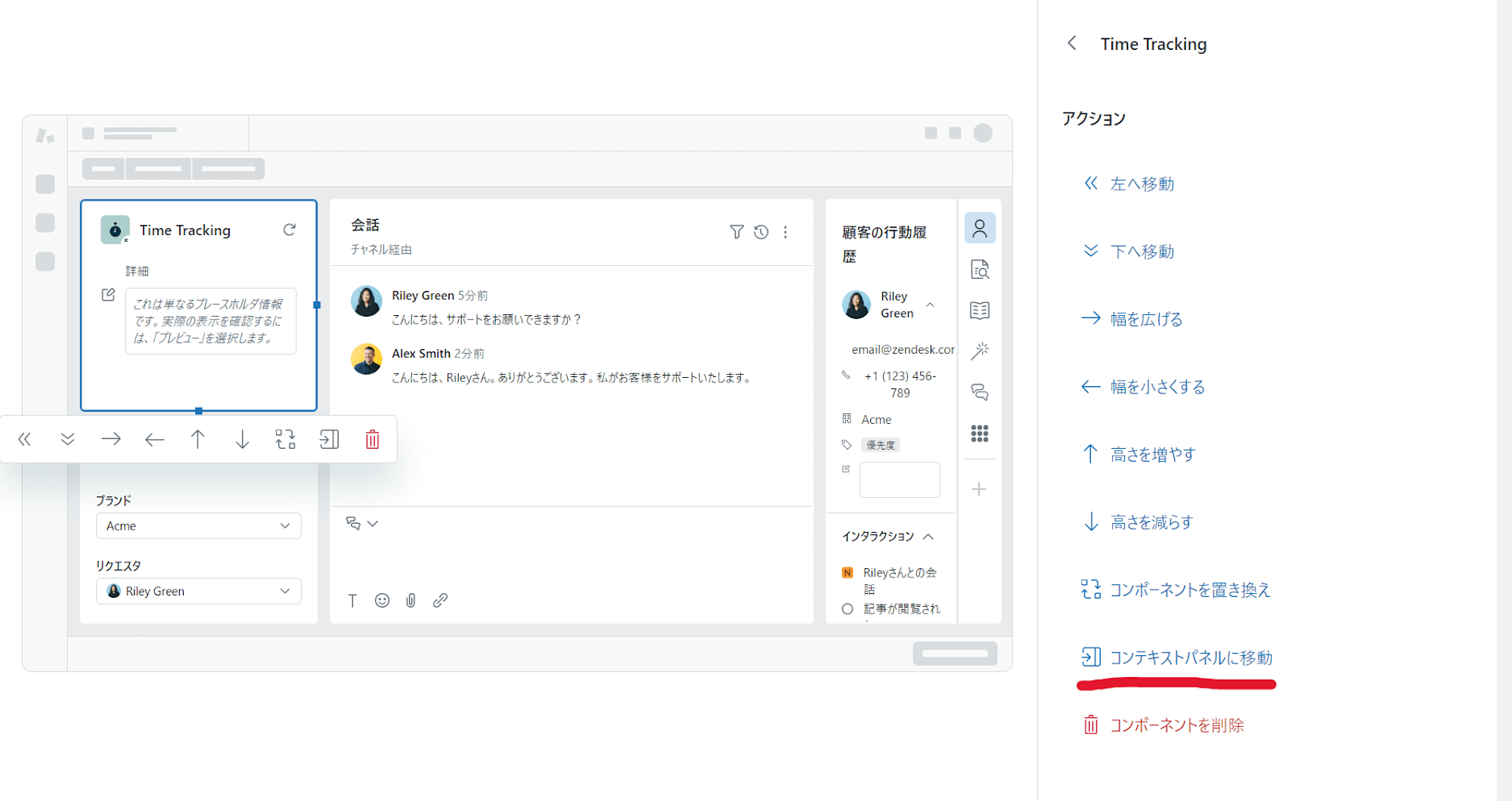
コンテキストパネルに移動
コンポーネントを選択し、アクションからコンテキストパネルに移動を選択することでコンポーネントをコンテキストパネルに移動することができます。

レイアウト編集が完了後は最後に保存を選択し、レイアウトのカスタマイズは完了となります。作成したレイアウトは管理センターのコンテキストワークスペースからどのチケットに適用するか条件等を設定することができます。
まとめ
今回はレイアウトビルダーという機能に触れてみました。少しでも参考になれば幸いです。
参考記事
Zendeskヘルプ > ホーム > 製品ガイド > Supportの使い方 > チケットのカスタマイズ > エージェントのワークフローを改善するカスタムレイアウトの作成








